The evaluation of website deliverable V is based on five equally weighted criteria.
Design
Visual Appeal and Consistency
A visually appealing website is attractive to the eye and easy to use. Consistency is key when it comes to visual design. You want to use the same colors, fonts, and spacing throughout your website so that it has a cohesive look and feel. Consistent styling is important for all elements of your website, including the header, footer, navigation, and buttons. This will make your website easier to use and more visually appealing. Choose a consistent color scheme. Use plenty of white space between elements to enhance clarity.
Use of Media
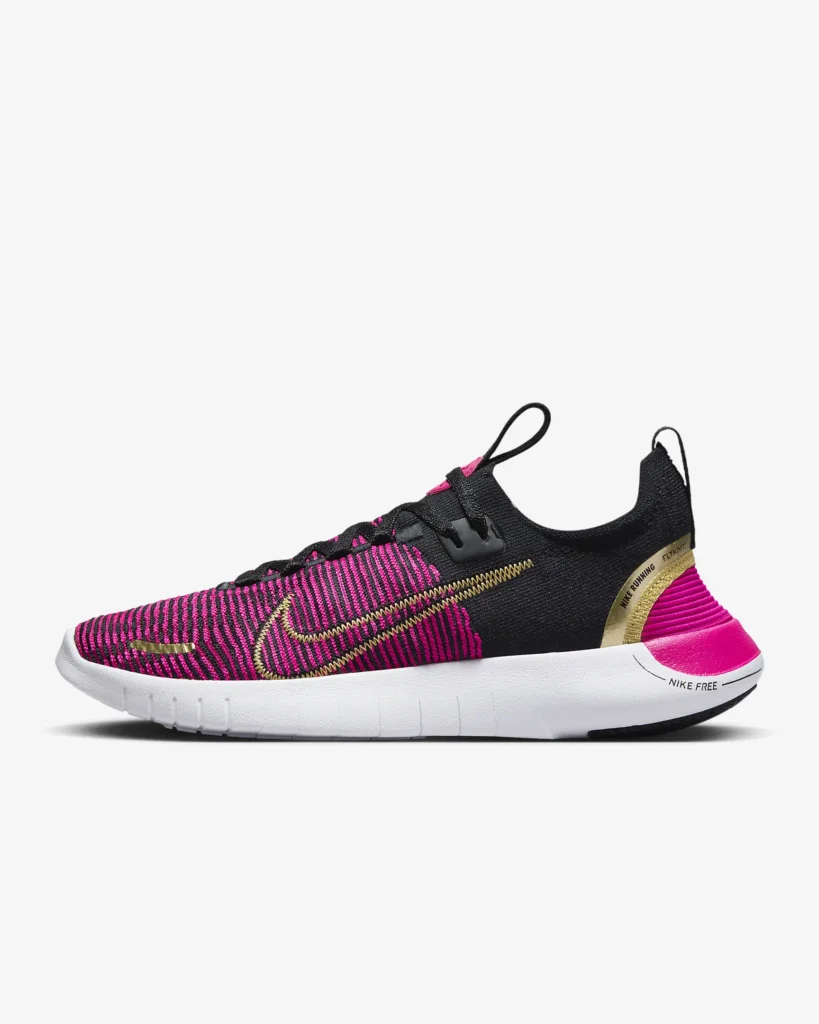
Media can be a great way to add visual interest and engagement to your website. Use a variety of media elements, such as images, videos, and infographics. Make sure the media is high-quality and relevant to your content.


High Quality
Low Quality


Do not use it!
Using copyrighted images from other websites is not recommended for this project. Stealing images from other websites is considered to be a low-quality design move. Using other people’s media doesn’t require any effort.
Use!
Make your own website media. You can use AI image generators, use some of the many free databases I gave you to find media, or use a mockup generator online to make your own product. The general rule of thumb is, that the more effort you make to create your own media assets, the better your overall design will be.
Do not use videos from platforms like Vimeo or Youtube without getting the consent of the author. Programs like Canva, and Adobe can help you generate video content easily.
Typography
Typography is the art of arranging type to make written language legible, readable, and attractive. Use consistent typography styles throughout your website. This will make your website look more polished and professional.
Choose a maximum of 2 to 3 Fonts
An example of too many fonts: https://nvs.co.at
Example of an Unattractive Homepage:

The homepage’s headline fails to communicate the company’s value proposition. Visitors landing on the site for the first time form an impression within 20 seconds. The headline should address their immediate questions: Is this the correct website? Is it visually appealing? What does this company offer? The homepage should provide a clear and concise value proposition to address these concerns.
The homepage’s Hero image falls short of captivating visitors and enticing them to embark on unforgettable journeys. Instead of showcasing a generic road amidst trees, the site should feature awe-inspiring landmarks, historical gems, captivating destinations, and breathtaking natural wonders. These visuals would effectively convey the travel experiences the company offers.
The page’s excessive and inconsistent use of colors and fonts creates a chaotic and unprofessional impression. The trip photography fails to showcase the actual experiences awaiting potential travelers. The generic icons lack creativity, further reinforcing the perception of a low-quality website. The content elements are crammed together, lacking adequate whitespace for visual breathing room. The promo banner’s lack of inspiring media fails to capture the essence of the company’s travel experiences. The random posts at the bottom of the page detract from the homepage’s overall selling proposition. The overly large form with full-width fields and no explanatory text discourages users from filling it out.
These issues contribute to a homepage that fails to engage visitors, communicate the company’s value proposition, and encourage conversions.
Shop
Every website should have a checkout system that features products, booking services, appointments, classes, or travel packages. Users should be able to add products or services to their cart, input personal details, and proceed to the final “Buy” or “Book Now” stage. While working payment options are not mandatory for this project, a functional checkout process is essential.

- Products: Each website should showcase a minimum of six products or three services, accompanied by comprehensive product descriptions, detailed pricing information, and clear booking options. For services, provide clear descriptions and straightforward booking procedures. Travel packages should outline trip prices, itineraries, inclusions, exclusions, and engaging descriptions accompanied by high-quality media.
- Media: To enhance the user experience and showcase products effectively, incorporate high-quality media elements, such as original images, videos, or other media assets. These can be self-created, AI-generated, or sourced from sites offering media with a Creative Commons license. (see website resources)
- Descriptions: Product and service descriptions should be informative, engaging, and easy to understand. Provide clear details about product specifications, service inclusions, and travel package arrangements.
Website Navigation
A website’s navigation plays a key role in shaping how users see and use your site. A well-designed navigation system acts as an easy-to-use guide, helping users find what they need quickly, while a poorly crafted one can lead to frustration and abandonment. Therefore, making sure your website is easy to navigate is essential for creating a good user experience.
Display a mobile menu and a desktop menu on your website.
Embrace Simplicity
Effective navigation relies on simplicity. Don’t put too many menu options on your website. Instead, focus on the most important pages and group them together in a way that makes sense. This will make it easier for users to find what they’re looking for without getting lost in a maze of links.
Links to the Checkout, My Account, and Cart pages should be displayed with icons. Don’t include the pages in your main navigation menu.

Linking Pages
By strategically linking related pages, you create a smooth flow that guides users deeper into your site. This not only makes your website easier to use but also helps it rank higher in search results.
Call-to-Actions
Call-to-actions (CTAs) are the prompts that encourage users to take a desired action, such as signing up for a newsletter, making a purchase, or learning more about a particular service. However, too many CTAs can be overwhelming and counterproductive. Instead, use CTAs sparingly, making sure they stand out with clear and concise language, contrasting colors, and strategic placement.
Consistency
Consistency is the key to a user-friendly navigation system. Use the same style and layout across all of your website’s pages so that users can easily recognize and navigate the interface. This will make it easier for them to find what they’re looking for and get around your site without getting lost.
Don’t use different styles to display the same links:
Choose one style of icons, and display only the social media channels you created.
Content
Establish a strong foundation for your website by ensuring it has at least five essential pages: homepage, shop, about us, contact us, and blog. Each page should be filled with original, self-created content that provides value to your target audience. Refrain from using template-generated content, as it lacks originality and may negatively impact your website’s quality.
Homepage
The homepage serves as the digital storefront for your brand, making a lasting first impression on visitors. Craft a compelling homepage that clearly conveys your value proposition and highlights what sets your site apart from competitors. Support your claims with credible evidence such as reviews, testimonials, case studies, blog posts, or endorsements from reputable sources.
Blog
Each team should publish at least four high-quality blog posts (or less depending on the size of your team) that resonate with your target audience’s interests and search queries. Avoid generic, AI-generated content; instead, focus on well-researched articles that provide valuable insights, industry updates, or thought leadership pieces.
Shop
Ensure your shop page features at least six product or three service listings. Product descriptions act as virtual sales representatives for your online store. Craft detailed, informative, and realistic descriptions that provide comprehensive information about your products, addressing all potential customer questions. Use vivid language and high-quality images to showcase your product’s features and benefits.
Contact Us
Ensure your website prominently displays clear and accurate contact information, including email addresses, phone numbers, and physical addresses if applicable on a Contact Us page. This transparency fosters trust and facilitates communication with potential customers. Include a contact form and an FAQ section to provide easy access to support and address common customer inquiries.
About Us
The About Us page should contain some self-coded html elements, and include an our team section that describes your team members, and their function in the company. The page should also include your value proposition and additional elements discussed in the about us page.
Promotions
Integrate your website with recommended marketing communication channels:
- Equip your website with an AI chatbot to provide real-time customer support and answer frequently asked questions.
- Optimize your on-page SEO elements for each page, blog post, and product/service listing, including meta descriptions, titles, and keywords. Adjust the SEO scores for every page.
- Incorporate a sign-up form on your website to encourage visitors to subscribe to your newsletter. Design and execute an email marketing campaign that delivers valuable content to your subscribers.
- Set up two active social media channels and publish at least one post on each channel. Display links to your social media marketing channels on your website.
