Design Process
To create a functional website, we need to know our website’s goals and who we are designing the website for.
Define the website’s objectives.
A website isn’t just an online brochure; it exists to drive particular user actions. In general, there are two types of actions: Micro-conversions and macro-conversions.
Micro-Conversions
Micro-conversions are minor interactions that show user interest and engagement. While these actions don’t lead to an immediate sale or completion of the primary goal, they bring the user closer to converting.
Macro-Conversions
Macro-conversions are the primary goals of the website that directly contribute to revenue or business growth.
Identify the target audience or segment.
Define the user persona you’re designing for. Consider demographics, behaviors, and psychographics. User personas are essential in web design. They are detailed profiles of target users created based on research. These profiles help design teams remember and understand who they are planning for, aiding in making design choices and identifying which features are most important. Additionally, personas transform data into relatable stories, facilitating empathy with users. User personas can be developed from the concept of the ideal target segment but are also rooted in research.

Justin Carter
Age: 29 | Work: Software Developer | Location: LA, California
“I hate dealing with dealerships. I want a hassle-free way to buy online and easily test drive the car near me.”
Bio
Justin Carter, a tech-savvy software developer in Los Angeles, is eager to switch to an EV but wants one that fits his lifestyle. He values performance, tech integration, and sustainability but finds the overwhelming information hard to navigate.
Goals
- Find a modern, high-tech electric car.
- Understand charging infrastructure.
- Get upfront pricing & incentives.
- Balance performance and sustainability.
Frustrations
- Overwhelming EV information.
- Frustrating dealership process.
- Charging infrastructure concerns.
Personality
Introvert → Extrovert
Thinking → Feeling
Brands
Porsche, Apple, Robinhood
Web Application Features
- Car comparison tool
- Video test drives & reviews
- Interactive pricing breakdown
- Book a test drive
Marketing Channels
Social Media
Referral Marketing
PR & Guerrilla Marketing
This imaginary user is looking for a new car. Listing personal details about the user makes the user more real. Identifying the user’s needs and frustrations is essential when fulfilling them.
To create user personas, you can use tools such as Lucid, Canva, or Figma
User Journey Maps
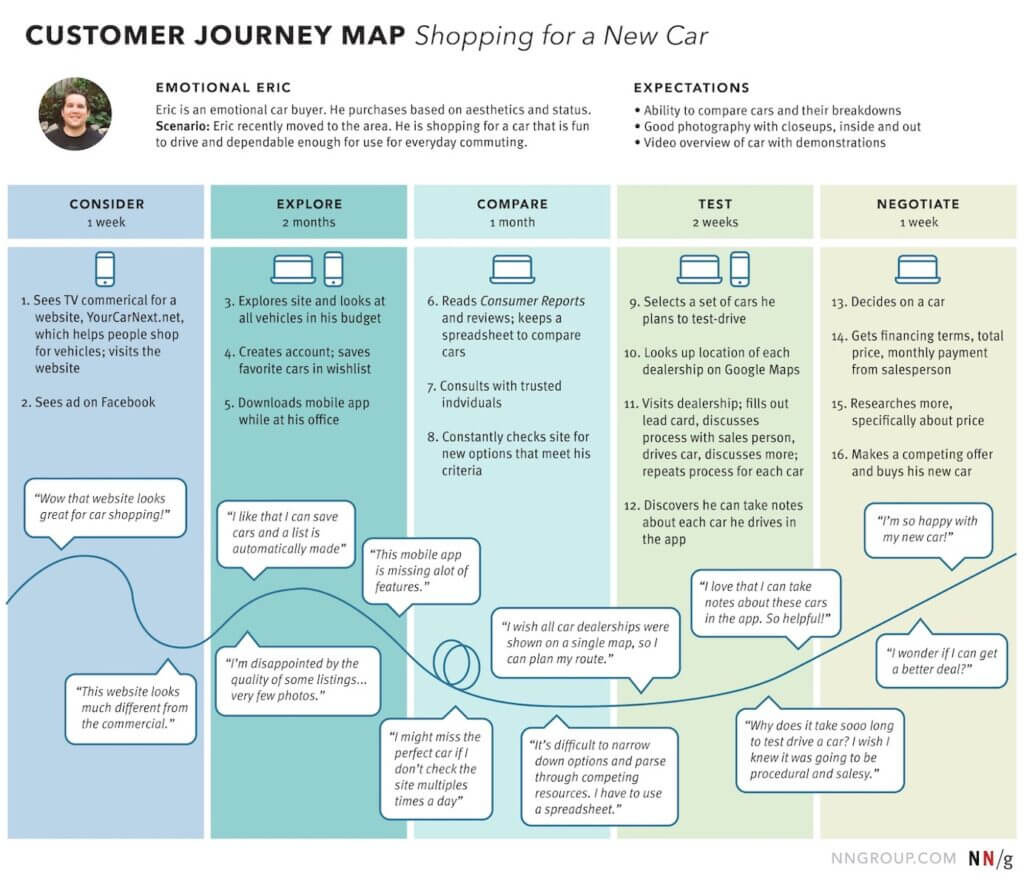
A user journey maps out the user’s entire experience with a product or service. This journey starts with initial awareness or discovery and extends through various touchpoints, leading to specific goals such as purchasing or signing up. The primary focus of a user journey is to capture the user’s needs, challenges, and moments of delight at each touchpoint.

(Source: Nielsen Norman Group)
Tools you can use: Canva, Miro, Figma, or Lucidchart
Wireframes
A wireframe is a basic visual guide that outlines the structure and layout of a webpage, app, or digital interface. It acts like a blueprint, showing where key elements like buttons, menus, images, and text will be placed, without focusing on colors, fonts, or detailed design.
Tools you can use: Canva, Figma, Sketch (only for Mac), Moqups or Proto
