Search Engine Optimization (SEO) refers to all organic search results. It involves non-paid activities to improve a website’s visibility and ranking on search engine results pages (SERPs). These activities optimize various website elements to make it more attractive to search engines like Google, Bing, and Yahoo, thereby driving more organic (non-paid) traffic.
To learn more about SEO, consider reading the Search Engine Evaluator Guidelines from Google or the Google SEO Starter Guide. These resources provide valuable insights into how search engines evaluate and rank websites.
Due to time constraints and Google’s ownership of approximately 92% of the search engine market, we will primarily focus on optimizing our website for Google.
Website Optimization Assignment
One way to make your website stand out is to use on-page optimization techniques that can help improve your website’s ranking on search engine results pages (SERPs).
1. Keyword Research and Targeting.
Before optimizing your website for search engines, you must identify the keywords that are relevant to your content. Conduct keyword research to understand the search terms that your target audience is using. Once you have a list of initial keywords, expand it by using keyword research tools and techniques. There are various tools available that can provide valuable insights into keyword search volume, competition, and related keywords. Some popular tools include Google Keyword Planner, SEMrush, Moz Keyword Explorer, and Ahrefs Keywords Explorer. You can also look for keywords used by your competitors and include them in your list. Once you have a list of target keywords, strategically incorporate them into your website’s content and headings. However, avoid keyword stuffing, which can hurt your website’s ranking.
2. Optimize SEO Page Titles and Meta Descriptions.
Page titles and meta descriptions provide an overview of your web page’s content and influence the click-through rates of users. To optimize your page titles, ensure they are descriptive and contain relevant keywords. Write compelling meta descriptions that accurately summarize your webpage’s content and encourage users to click on your link. By optimizing these elements, you can increase the visibility of your website in search engine results and attract more organic traffic. Each page, post, and product should have a meta description and SEO title.


Notice that the Expedia homepage’s meta description differs from that of the Package Deals page. Every page, post, and product should have a custom meta description and SEO title.
The blue title is the SEO title, a custom title for a page that appears on SERP pages.
3. Create High-Quality and Engaging Content.
Content is king in the world of SEO. Search engines prioritize websites that offer users valuable, high-quality, and engaging content. To optimize your website, create informative, well-researched content that adds value to your target audience.
Use a mix of text, visuals, and interactive elements to make your content more engaging and shareable. Incorporate relevant keywords within your content to improve its visibility in search engine results. Remember to regularly update and expand your content to keep it fresh and relevant.
Use the AlSEO plugin boxes to identify fundamental problems with your content. The page analysis images below give you an overview of potential issues with your pages.


The All in One SEO plugin gives readability scores and indicates what needs to be improved. Reduce the errors for pages, posts, and products and make sure your score turns green.
4. Optimize Heading Tags.
Heading tags (H1, H2, H3, etc.) are crucial in structuring your website’s content for users and search engines. Use heading tags to break down your content into logical sections and include target keywords where appropriate. This helps search engines understand the context and relevance of your content.
5. Optimize Images and include Alt Text.
Images can enhance your website’s visual appeal and improve user engagement. However, if they are large and not optimized, they can also slow down your website. Use an image optimizer like Smush to compress your images. Hostinger helps us serve media in a next-generation web format like WebP and distribute them via a CDN, enhancing your website’s performance.
In the Hostinger Dashboard, go to Websites> Performance and enable the CDN.

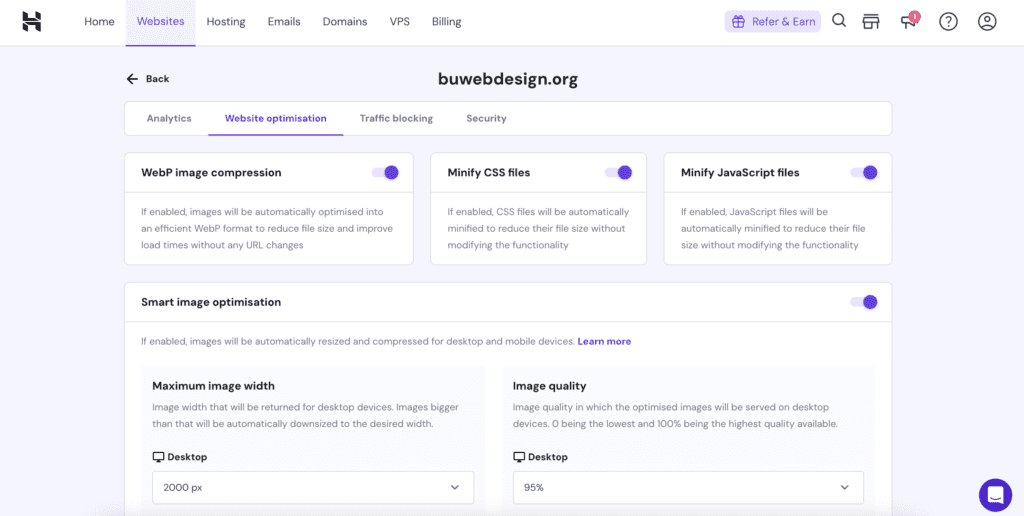
If not automatically enabled, please ensure image compression is on, just as well as minify CSS and Javascript.

Optimizing the alt text for SEO is essential when adding images to your web pages. Alt text provides alternative descriptions for visually impaired users and helps search engines understand the image’s content. Include relevant keywords in the alt text, but ensure it accurately describes the image. This improves the discoverability of your images in search engine results and enables them to contribute to your website’s ranking. View an image in the WordPress media library, and edit the ALT description for every image you serve your customers.
6. Improve Website Loading Speed.
Website loading speed is a critical factor that impacts user experience and search engine rankings. Slow-loading websites tend to have higher bounce rates and lower conversion rates. To improve your website’s loading speed, optimize image file sizes, enable browser caching, minimize the use of external scripts and plugins, and leverage browser caching. Compress and minify your website’s code to reduce file sizes and improve load times. Regularly monitor your website’s loading speed and optimize for a seamless user experience.
Test your speed: https://pagespeed.web.dev/

The image above shows a website’s performance. Google uses page speed and interaction metrics to measure website speed and performance.
1. Largest Contentful Paint (LCP): LCP is when the largest piece of content appears on the page. This is often the main media element or block of text. A good LCP score is less than 2.5 seconds.
2. Interaction to Next Paint (INP): INP is a metric that assesses a page’s overall responsiveness to user interactions. A good INP score is below 200 milliseconds.
3. Cumulative Layout Shift (CLS): CLS measures how much the page’s layout changes as it loads. This can be caused by images or other elements loading slowly and pushing other elements around. A good CLS score is less than 0.1.
4. First Contentful Paint (FCP): FCP measures the time it takes for the first piece of content to be rendered on the screen. This could be text, an image, or any other DOM element.
5. First Input Delay (FID): FID measures the time from when a user first interacts with a page (like clicking a link or tapping a button) to when the browser can begin processing event handlers in response to that interaction. Ideally, it should be less than 100 milliseconds.
6. Time to First Bite (TTFB): TTFB measures the time it takes for the browser to receive the first byte of data from the server, including the time the server processes the request and sends a response.
To improve website speed, implement a caching system, remove unnecessary plugins or code, and optimize image and media file sizes.
7. Build High-Quality Internal and External links.
Creating internal links improves your website’s navigation and usability. Link existing pages, posts, and products. Also, find external, high-quality websites to link to from your website. High-quality external links often come from established and reputable websites considered authorities in their niche. Major news outlets, government websites, educational institutions, and well-known industry blogs are good examples.
Building high-quality backlinks is a crucial optimization technique that can significantly impact your website’s ranking. Backlinks are links from external websites that point to your website. Search engines consider backlinks a vote of confidence, indicating that your website is trustworthy and valuable. To build backlinks, create partnerships with businesses and organizations, and produce high-quality content.
Chatbot
Create at least four different actions, including an action that is more innovative and engaging.
