User flows come into play during the information architecture and design stages. This tool is a detailed diagram outlining the steps a user takes within a product to achieve a particular goal, acting as a roadmap of their path through the interface. Unlike the user journey, user flows are more granular, emphasizing the logical sequence of interactions and decision points within the product, such as the outcomes of specific actions like clicking a button. Once the broader insights from the user journey have been gathered and the primary goals or tasks for the users are defined, user flows help sculpt the product’s structural layout.
The most detailed type of user flow diagram is a wireflow. A wireflow is a visual representation combining elements of wireframes and flowcharts. While wireframes focus on laying out individual pages or screens of a digital product (like a website or app) and flowcharts show the process or flow of tasks, a wireflow marries these two concepts to showcase both the user interface (UI) design and the user flows through a web application.



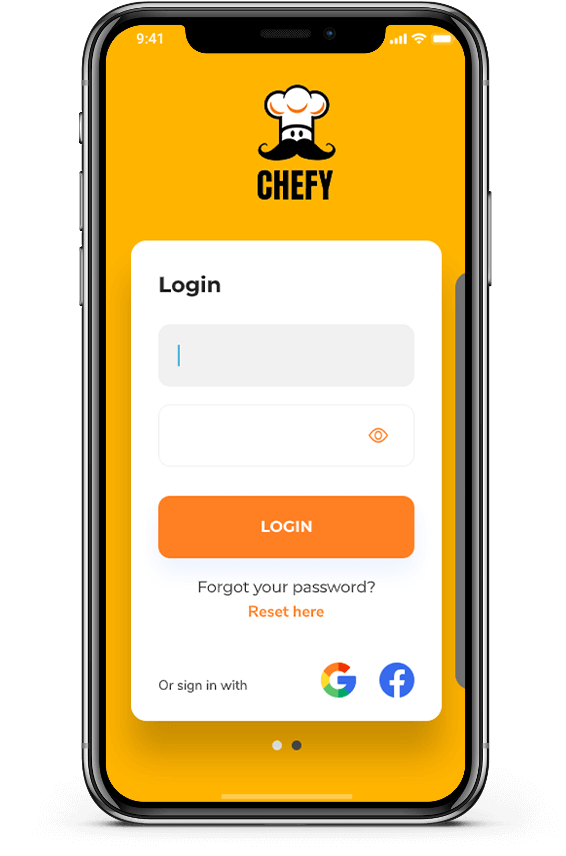
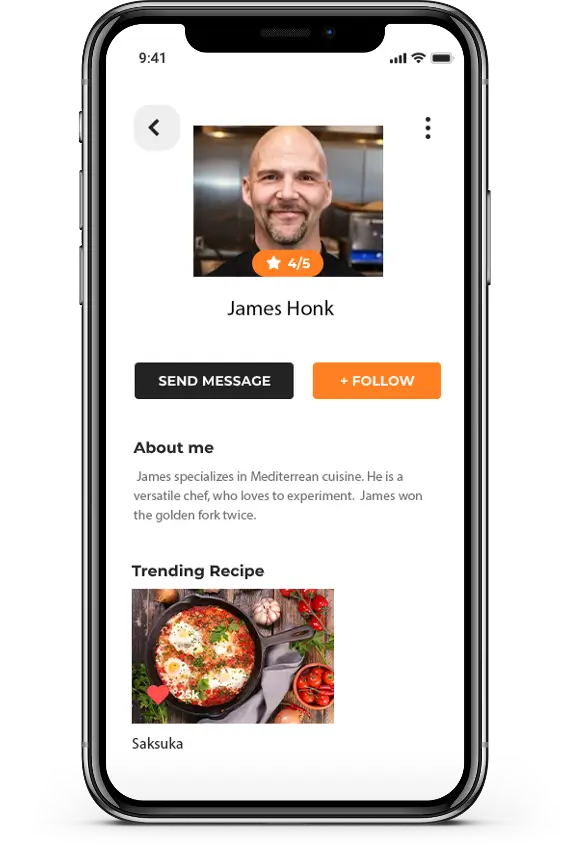
Hypothetical step-by-step workflow process to log in, find a chef, and send him a message. Wireflows show a sequence of steps a user takes to perform a certain task, like onboarding on a new application, checking out a new sweater, finding a new pet.
Tools you can use: Canva, Figma, Sketch (only for Mac), or Pro
